
1. Görünürlük
2. Sıradüzen
3. Tutarlılık
4. Kullanıcı Kontrolü
5. Geri bildirim
6. Basitlik
7. Kişiselleştirme
8. Kullanılabilirlik
| Antet | Yanıt |
|---|---|
| Arayüz tasarımı | Bir kullanıcı arayüzünün (UI) manzara ve hissini tasarlama dönemi. |
| Çevrimiçi edinim | Bir kullanıcının bir internet sayfası yahut tatbik ile etkileşiminde yaşamış olduğu genel edinim. |
| Kullanıcı deneyimi | Bir kullanıcının bir ürün yahut hizmetle etkileşiminde yaşamış olduğu genel edinim. |
| Internet tasarımı | Bir internet sitesinin manzara ve hissini tasarlama dönemi. |
| Kullanıcı arayüzü özellikleri | Kullanıcı arayüzünü meydana getiren düğmeler, menüler ve metin alanları benzer biçimde değişik öğeler. |
Çevrimiçi Deneyimler İçin Tasarım İlkeleri
Tasarım ilkeleri, her başarı göstermiş çevrimiçi deneyimin temelidir. Kullanıcı dostu ve görsel olarak cazibeli internet sayfaları ve uygulamalar kurmak için bir çerçeve sağlarlar. Bu ilkeleri izleyerek, hem entresan aynı zamanda etken deneyimler yaratabilirsiniz.
Çevrimiçi deneyimler için sekiz temel tasavvur ilkesi şunlardır:
- Görünürlük
- Sıradüzen
- Tutarlılık
- Kullanıcı Kontrolü
- Geri bildirim
- Basitlik
- Kişiselleştirme
- Kullanılabilirlik

3. İlke 1: Görünürlük
İyi arayüz tasarımının ilk ilkesi görünürlüktür. Bu, kullanıcının gerekseme duyduğu detayları kolayca bulabilmesi ve arayüzü iyi mi kullanacağını anlayabilmesi gerektiği anlama gelir. Bunu başarmak için arayüz iyi organize edilmeli ve aleni, öz bir dil kullanılmalıdır. Kullanıcı ek olarak arayüzün değişik öğelerini kolayca tanımlayabilmeli ve bunların birbirleriyle iyi mi etkileşime girdiğini anlayabilmelidir.
Arayüz tasarımınızda görünürlüğü iyi mi artırabileceğinize dair birtakım hususi örnekler şunlardır:
- Net ve öz bir düzenlilik kullanın.
- Detayları tanzim etmek için antet ve alt başlıklar kullanın.
- Arayüzün değişik öğelerini tarif etmek için etiketler kullanın.
- Mühim unsurların öne çıkmasını sağlamak için renk ve kontrast kullanın.
- Arayüzün iyi mi kullanılacağına dair net talimatlar sağlayın.
Bu prensipleri izleyerek, kullanması ve anlaşılması rahat bir arayüz yaratabilir, bu da netice olarak daha iyi bir kullanıcı deneyimine yol açacaktır.
İlke 4: Kullanıcı Kontrolü
Kullanıcı kontrolü, kullananların arayüzle etkileşime girme ve kendi deneyimlerini denetim etme kabiliyetidir. Bu, arayüzde gezinme, eylemler gerçekleştirme ve ayarlarını özelleştirme kabiliyetini ihtiva eder. Kullanıcı kontrolü, kullananların kendi eylemlerini denetim altında hissetmelerini ve arayüzden en iyi biçimde yararlanmalarını sağlamış olduğu için pozitif bir kullanıcı deneyimi yaratmak için önemlidir.
Bir arayüzde kullanıcı denetimi sağlamanın birçok yolu vardır. Birtakım yaygın yöntemler şunlardır:
- Gezinme: Kullanıcılar arayüzde kolayca gezinebilmeli ve aradıkları detayları yahut özellikleri bulabilmelidir. Bu, net ve özlü gezinme menüleri, ekmek kırıntıları ve arama özellikleriyle yapılabilir.
- Eylemler: Kullanıcılar arayüzde eylemleri kolayca gerçekleştirebilmelidir. Bu, düğmeler, linkler ve öteki etkileşimli öğeler vesilesiyle yapılabilir.
- Özelleştirme: Kullanıcılar arayüzdeki deneyimlerini özelleştirebilmelidir. Bu, ayarlarını, temalarını ve tercihlerini değiştirerek yapılabilir.
Kullanıcı kontrolü sağlayarak pozitif bir kullanıcı deneyimi yaratabilir ve kullananların arayüzünüzden en iyi biçimde faydalanmalarına destek olabilirsiniz.

İlke 5: Geri bildirim
Geri bildirim, kullanıcılara eylemlerinin durumu hakkındaki data sağlamak ve hataları düzeltmelerine destek olmak için önemlidir. Geri bildirim muhtelif şekillerde sağlanabilir, örnek olarak:
- İlerleme çubuğu yahut bir eylemin tamamlandığına dair bildirim benzer biçimde görsel geri bildirimler
- Bir eylemin tamamlandığını belirten bir bip sesi yahut ton benzer biçimde sesli geri bildirim
- Bir eylemin tamamlandığını belirten vibrasyon yahut dokunma benzer biçimde dokunsal geri bildirim
Geri bildirim, kullananların neler bulunduğunu anlamalarına ve hataları düzeltmelerine destek olarak pozitif bir kullanıcı deneyimi yaratmak için önemlidir. Net ve özlü geri bildirim sağlayarak, internet sitenizin yahut uygulamanızın kullanılabilirliğini iyileştirmeye ve kullanıcılar için daha eğlenceli hale getirmeye destek olabilirsiniz.

6. İlke 6: Basitlik
Basitlik, iyi tasarımın en mühim ilkelerinden biridir. Sıradan bir tasavvur kullanması, anlaşılması ve hatırlanması daha kolaydır. Ek olarak kullanıcı üstündeki bilişsel yükü azaltarak, görevlerini başarıyla tamamlama olasılıklarını artırır.
Tasarımda sadeliğe ulaşmanın birçok yolu vardır. En mühim ipuçlarından bazıları şunlardır:
Aleni ve öz bir dil kullanın.
Dağınıklıktan ve lüzumsuz unsurlardan kaçının.
İlgili öğeleri bir araya toplayın.
Siteniz yahut uygulamanızın tamamında tutarlı bir tasavvur kullanın.
Tasarımınızı kullanıcılarla kontrol ederek geri bildirim alın.
Bu ipuçlarını izleyerek kullanıcılarınızın hedeflerine ulaşmalarına destek olacak bayağı ve kullanıcı dostu bir tasavvur oluşturabilirsiniz.
İşte size destek olabilecek birtakım ek kaynaklar:
* [The Elements of User Experience](https://www.amazon.com/Elements-User-Experience-Interaction-Design/dp/0321544411)
* [Don’t Make Me Think](https://www.amazon.com/Dont-Make-Me-Think-About-Design/dp/0321964271)
* [The User Experience Book](https://www.amazon.com/User-Experience-Book-Design-People/dp/0321805682)

7. İlke 6: Basitlik
Basitlik, iyi tasarımın en mühim ilkelerinden biridir. Sıradan bir tasavvur kullanması ve anlaşılması kolaydır ve pozitif bir kullanıcı deneyimi yaratmaya destek sunar. Çevrimiçi bir edinim tasarlarken, sayfadaki öğelerin sayısını azaltmaya ve düzenin aleni ve öz olduğu için güvenilir olmaya odaklanmak önemlidir. Ek olarak aleni ve öz bir dil kullanmak ve kullanıcılara tanıdık olmayabilecek jargon yahut teknik terimler kullanmaktan kaçınmak da önemlidir.
Sıradan tasarımlar kurmak için birtakım hususi ipuçları şunlardır:
* Sınırı olan sayıda renk, makale tipi ve biçim kullanın.
* Sayfanın düzenini bayağı ve gezinmesi rahat tutun.
* Aleni ve öz bir dil kullanın.
* Jargon yahut teknik terimler kullanmaktan kaçının.
* Tasarımınızı kullanıcılarla kontrol ederek kullanım kolaylığı hakkındaki geri bildirim alın.
Bu ipuçlarını takip ederek pozitif bir kullanıcı deneyimi yaratmanıza destek olacak bayağı tasarımlar oluşturabilirsiniz.
İlke 7: Kişiselleştirme
Kişiselleştirme, bir ürün yahut hizmeti bir müşterinin bireysel gereksinimlerine gore adaptasyon sürecidir. Çevrimiçi deneyimler bağlamında kişiselleştirme, kullanıcılara kendileriyle ilgili içerik ve özellikler sağlayarak kullanıcı deneyimini iyileştirmek için kullanılabilir.
Çevrimiçi deneyimleri kişiselleştirmenin birçok yolu vardır, bunlardan bazıları şunlardır:
- Kişiselleştirilmiş tavsiyeler kurmak için kullanıcı verilerinin kullanılması
- Kullananların kendi deneyimlerini özelleştirmelerine imkan sağlamak
- Kullanıcılara kişiselleştirilmiş içerik sağlamak için reel zamanlı verileri kullanma
Kişiselleştirme, kullanıcı deneyimini iyileştirmek için kuvvetli bir enstruman olabilir; sadece bunu kullanıcı gizliliğine saygılı bir halde kullanmak önemlidir.
İşte kişiselleştirmeyi hem etken aynı zamanda kullanıcı gizliliğine saygılı bir halde kullanmak için birtakım ipuçları:
- Herhangi bir şahsi veri toplamadan ilkin kullanıcının onayını alın.
- Şahsi verileri yalnızca kullanıcı deneyimiyle alakalı amaçlar için kullanın.
- Şahsi verilerinizi iyi mi kullandığınız hikayesinde saydam olun.
- Kullanıcılara kişiselleştirmeyi dönem dışı bırakma olanağı sağlayın.
Bu ipuçlarını izleyerek kişiselleştirmeyi kullanarak kullanıcılarınız için daha entresan ve kişiselleştirilmiş bir çevrimiçi edinim yaratabilirsiniz.
İlke 8: Kullanılabilirlik
Kullanılabilirlik, bir kullanıcının bir ürünü yahut hizmeti kullanabilme kolaylığıdır. Bir çevrimiçi deneyimin başarısını belirlemede mühim bir faktördür, zira bir ürünü yahut hizmeti kullanmakta zorlanan kullananların onu terk etme olasılığı daha yüksektir.
Kullanılabilirliğe katkıda bulunan bir takım unsur vardır, bunlar içinde şunlar yer alır:
- Ürün yahut hizmetin düzeni
- Aleni ve öz dil kullanması
- Yardım ve desteğin mevcudiyeti
İşletmeler, kullanılabilirliği göz önünde bulundurarak ürün ve hizmet tasarlayarak kullanıcı deneyimini iyileştirebilir ve satın alan memnuniyeti olasılığını artırabilirler.
Daha kullanışlı ürün ve hizmetler tasarlamak için birtakım ipuçları:
- Düzeni bayağı ve gezinmesi rahat tutun
- Aleni ve öz bir dil kullanın
- Net talimatlar ve yardım belgeleri sağlayın
- Geri bildirim almak için ürünlerinizi ve hizmetlerinizi kullanıcılarla kontrol edin
Bu ipuçlarını takip ederek daha kullanışlı ve müşterilerinize daha iyi bir edinim sunacak ürün ve hizmetler yaratabilirsiniz.
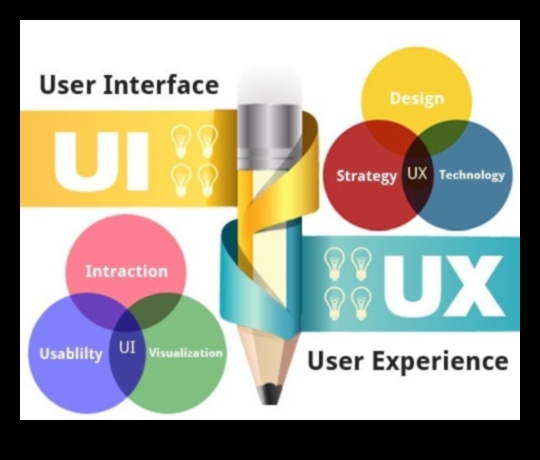
S: Arayüz tasarımı ile kullanıcı deneyimi tasarımı arasındaki ayrım nelerdir?
A: Arayüz tasarımı, bir internet sitesinin düzeni yahut bir mobil uygulamanın tasarımı benzer biçimde bir ürün yahut hizmetin görsel öğelerini tasarlama sürecidir. Kullanıcı deneyimi tasarımı (UX tasarımı), bir ürün yahut hizmeti kullanmanın genel deneyimini, örnek olarak kullanımının ne kadar rahat bulunduğunu ve etkileşimin ne kadar eğlenceli bulunduğunu tasarlama sürecidir.
S: İyi arayüz tasarımının prensipleri nedir?
A: İyi arayüz tasarımının prensipleri içinde görünürlük, aşama, tutarlılık, kullanıcı kontrolü, geri bildirim, basitlik, kişiselleştirme ve kullanılabilirlik yer alır.
S: Internet sitemin yahut uygulamamın arayüz tasarımını iyi mi iyileştirebilirim?
Internet sitenizin yahut uygulamanızın arayüz tasarımını iyileştirmenin birçok yolu vardır, örnek olarak:
- Düzenin aleni ve anlaşılması rahat olduğu için güvenilir olun
- Bütün sayfalarda tutarlı bir tasavvur kullanın
- Kullanıcılara arayüzle iyi mi etkileşim kuracakları hikayesinde denetim sağlayın
- Kullanıcılara eylemleri hakkındaki geri bildirim sağlayın
- Arayüzü bayağı ve kullanması rahat tutun
- Her kullanıcı için arayüzü kişiselleştirin
- Arayüzün bütün cihazlarda kullanılabilir olduğu için güvenilir olun













0 Yorum